[Project] 중고거래 플랫폼 비트마켓
중고거래 플랫폼 비트마켓
Info
비트마켓은 환경보호와 지속 가능한 소비 문화를 더욱 확산시키기 위한 중고 거래 플랫폼입니다.
이를 통해 소비자들은 경제적 이점을 누리고, 관계자 간에는 직접적인 소통이 가능해집니다. 장기적인 관점에서 지구를 지키며, 경제적 이익을 창출할 수 있는 중고 거래 플랫폼 비트마켓에 많은 관심과 참여를 기대합니다.
팀원
|
팀장: 강성욱 |
팀원: 권용준 |
팀원: 엄태훈 |
팀원: 태희 |
팀원: 변성훈 |
팀원: 김소라 |
팀원: 송성근 |
팀원: 이정규 |
시연영상
발표영상
제작기간📆
2023.05.12 ~ 2023.07.02
Skill🛠
FrontEnd

BackEnd

Deploy

그외

회의록링크
PPT
Setting Guide
내가 구현한 사항 미리보기
- 강성욱
- Github 병합 및 감독
- 도커 이미지 관리
- 쿠버네티스 배포
- 이미지서버(S3) 관리 및 설정
- STT 서비스 (음성 → 텍스트 AI)
- 물건 검색 기능
- 카테고리 정렬 기능
- 카테고리 무한스크롤 페이징 기능
- Header, Footer 개발
- 발표 PPT 작성
- 회의록 작성
내가 구현한 사항
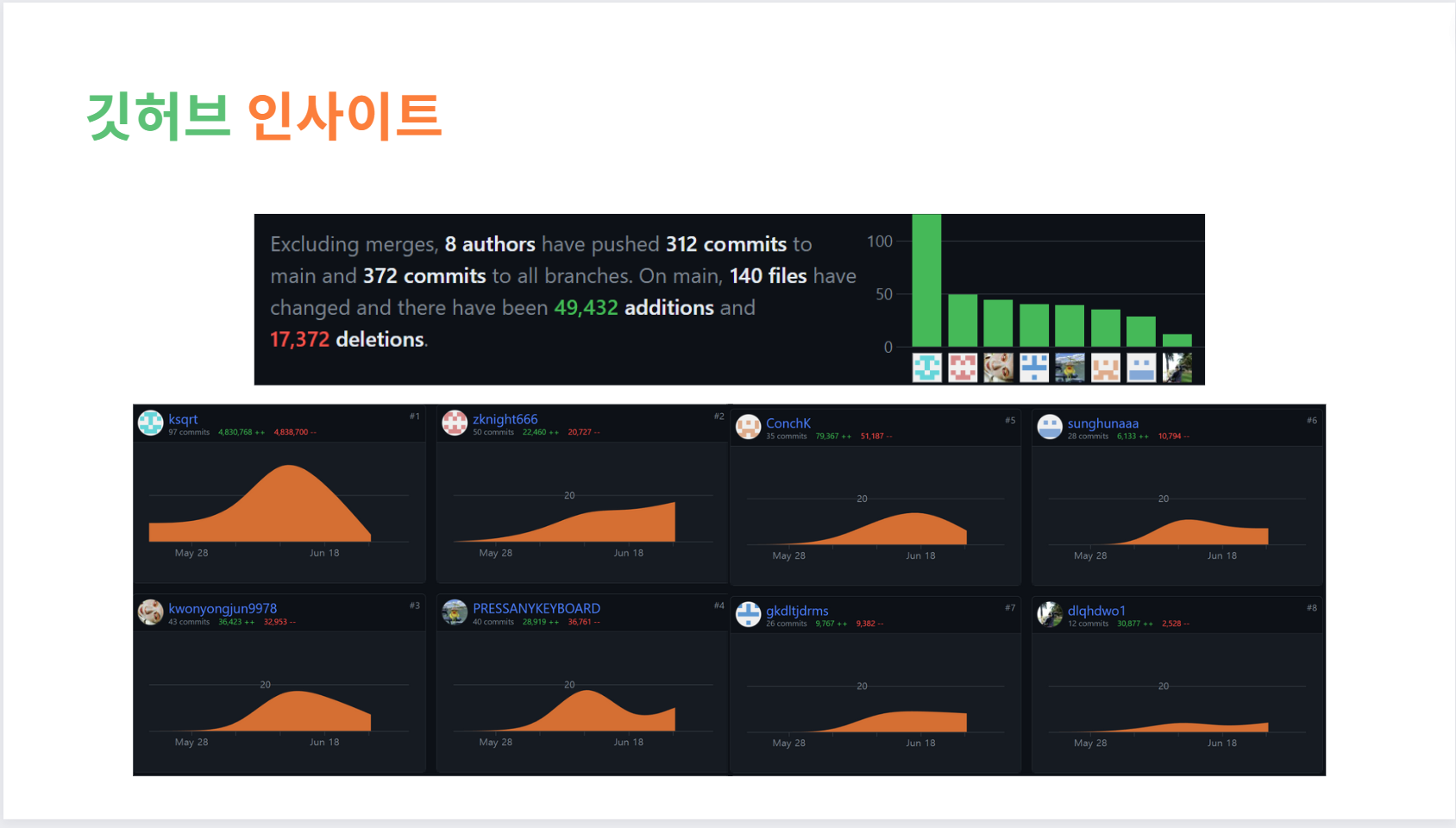
0: 깃허브 인사이트
97/312 (나의 Commit/프로젝트 전체 Commit)

-
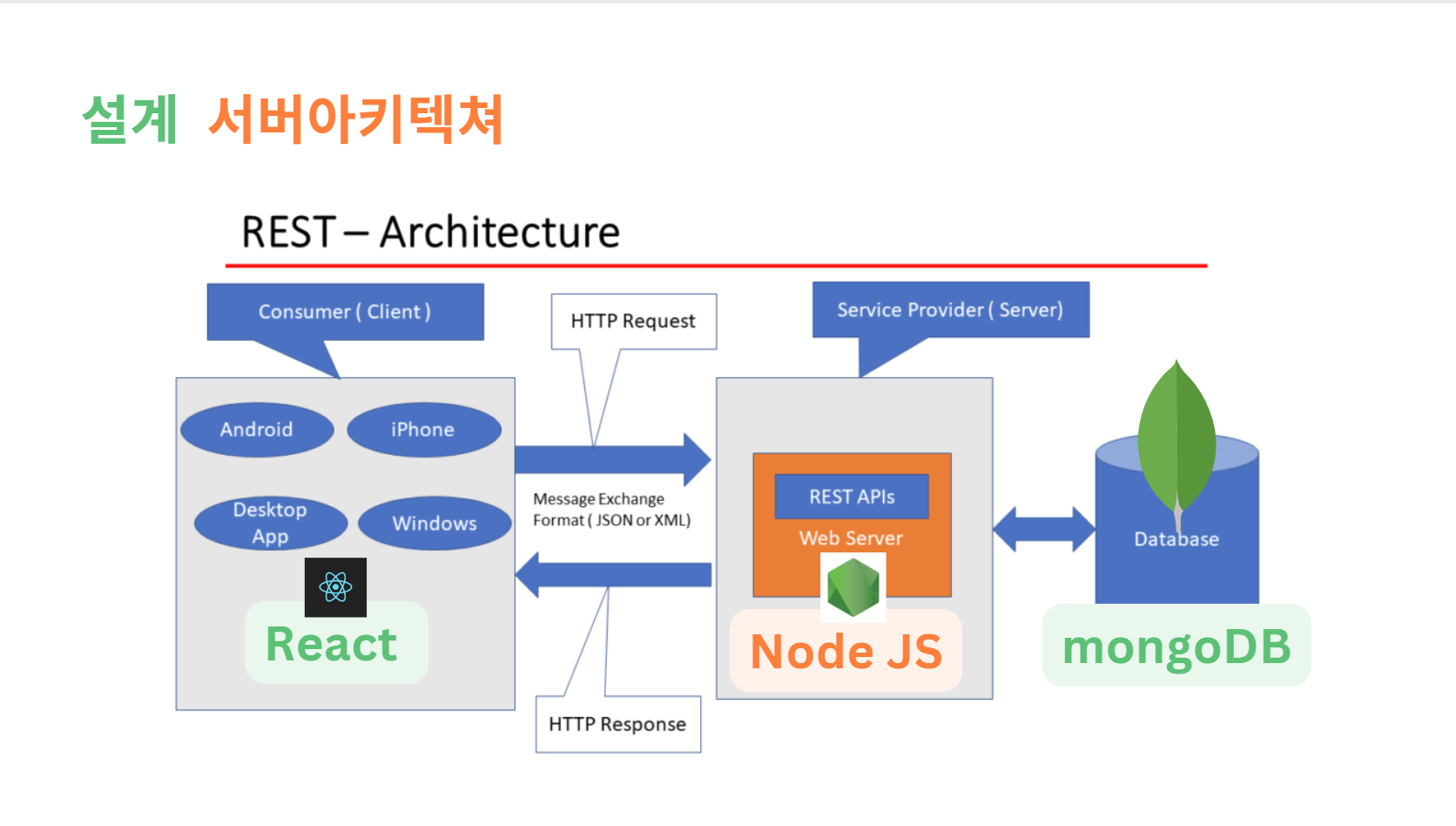
REST API 구축 및 설계
Json 을 포맷으로 응답, 요청하는 Rest api 아키텍처를 선택하였습니다. 자원 중심의 설계로 인해 확장성이 용이하며, 각 자원은 고유한 URI를 가지고 있어 식별이 가능한 Rest API 서버를 설계 및 구현하였습니다. 노드 서버에서는 json 포맷의 데이터를 제공하며 리액트 클라이언트는 이를 fetch 하여 동적으로 보여줍니다.

-
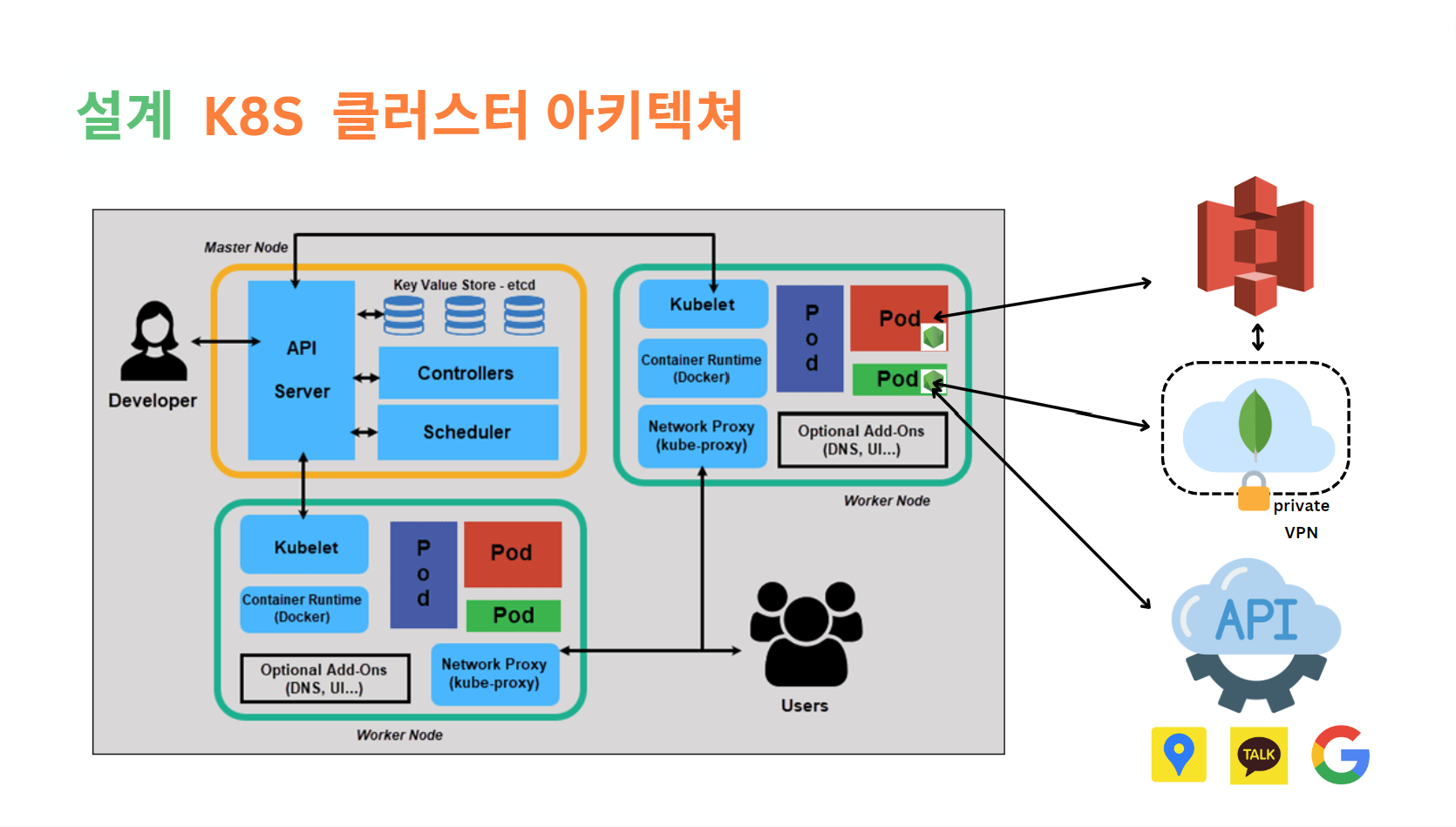
쿠버네티스구축 및 설계
1개의 마스터노드와 3개의 워커노드, 1개의 관리서버로 설계하였습니다 워커 노드에서 생성된 파드들 은 object storage(s3), cloudDB for mongodb , 각종 api 서버 와는 별개의 vpc 로 이루어져 있으며 이 cloudDB 의경우 private vpc 를 설정하여 보안성을 높였지만. 개발자는 VPN 을 사용해 접근이 가능하도록 하였습니다.

-
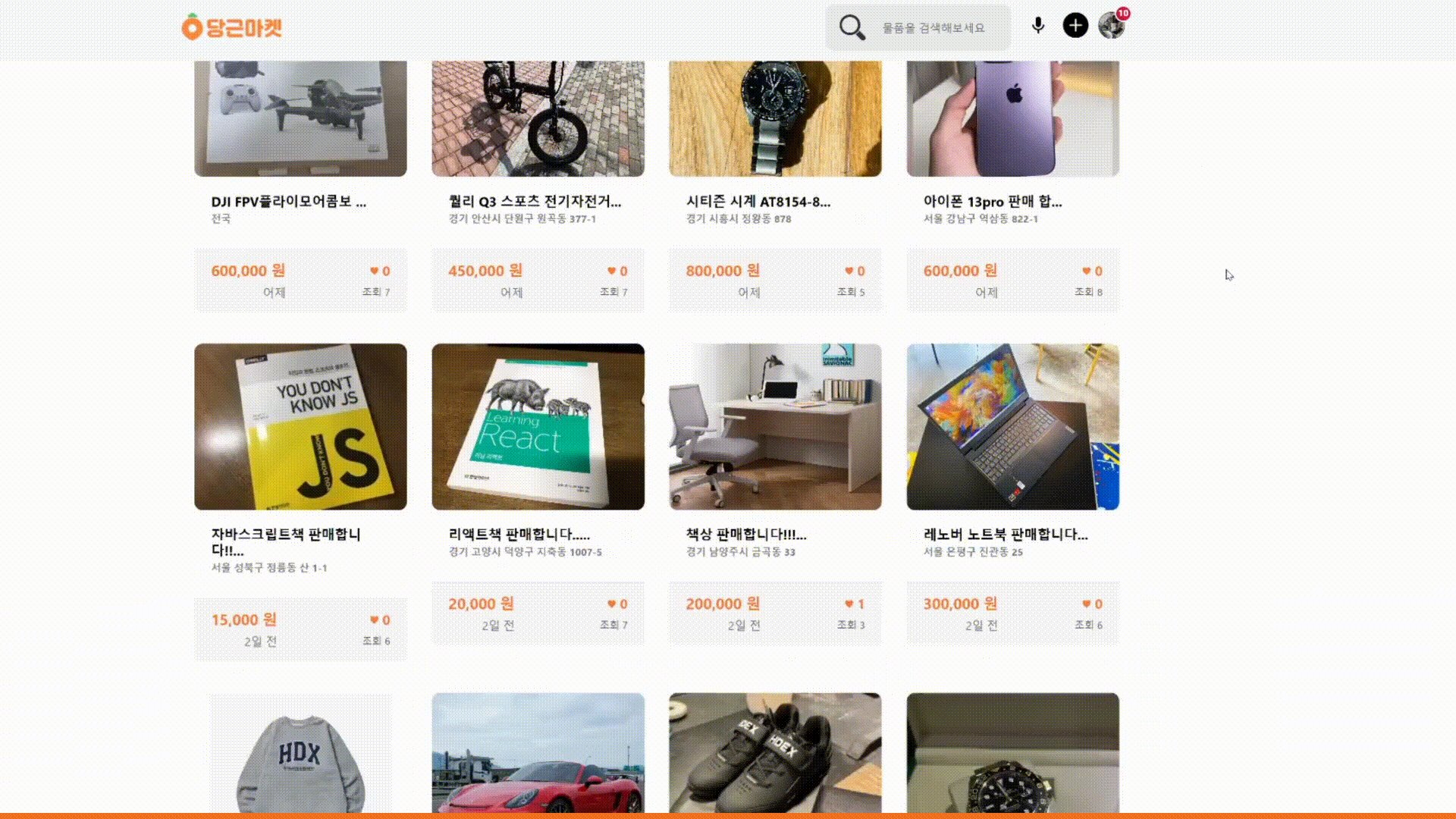
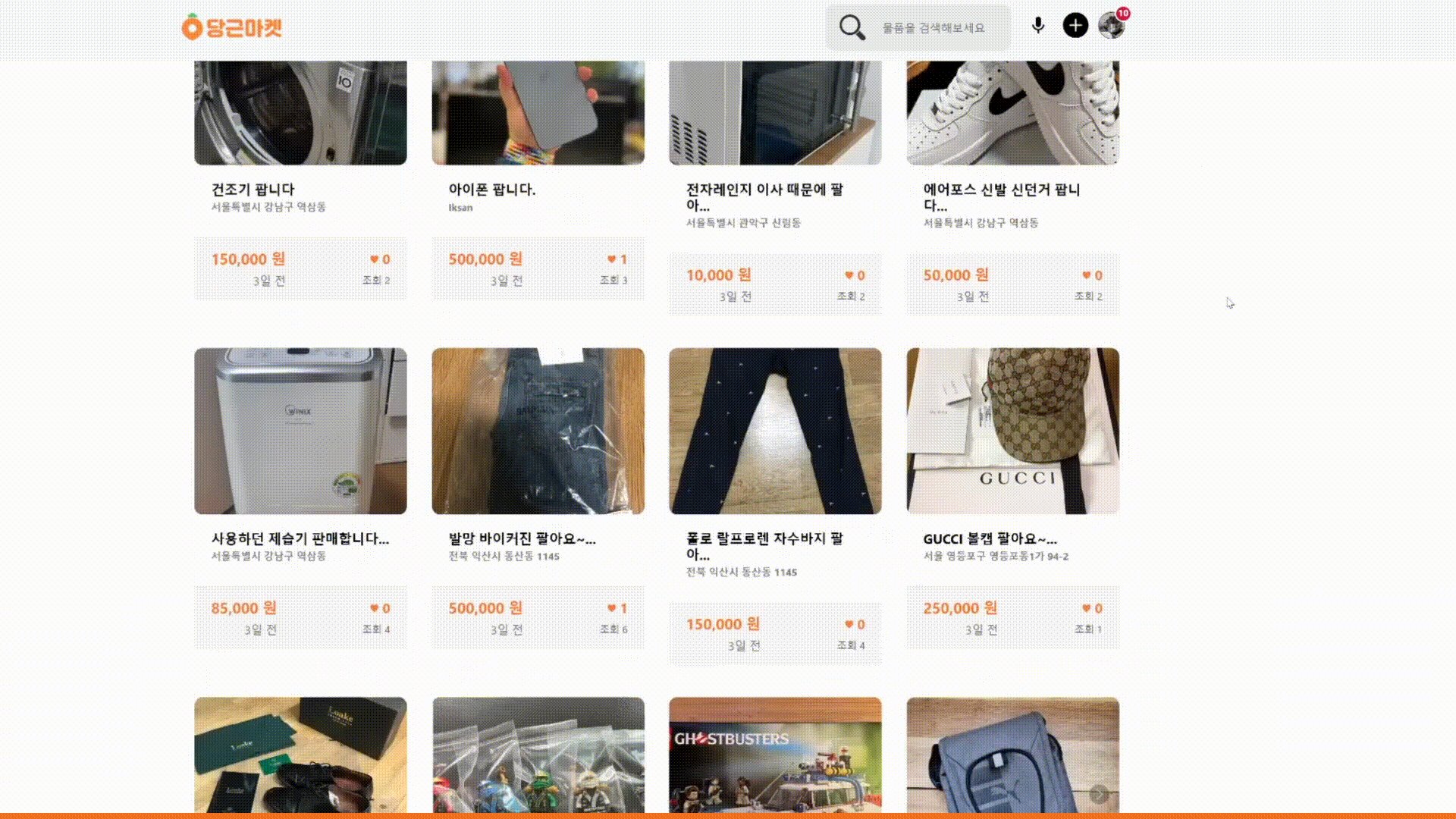
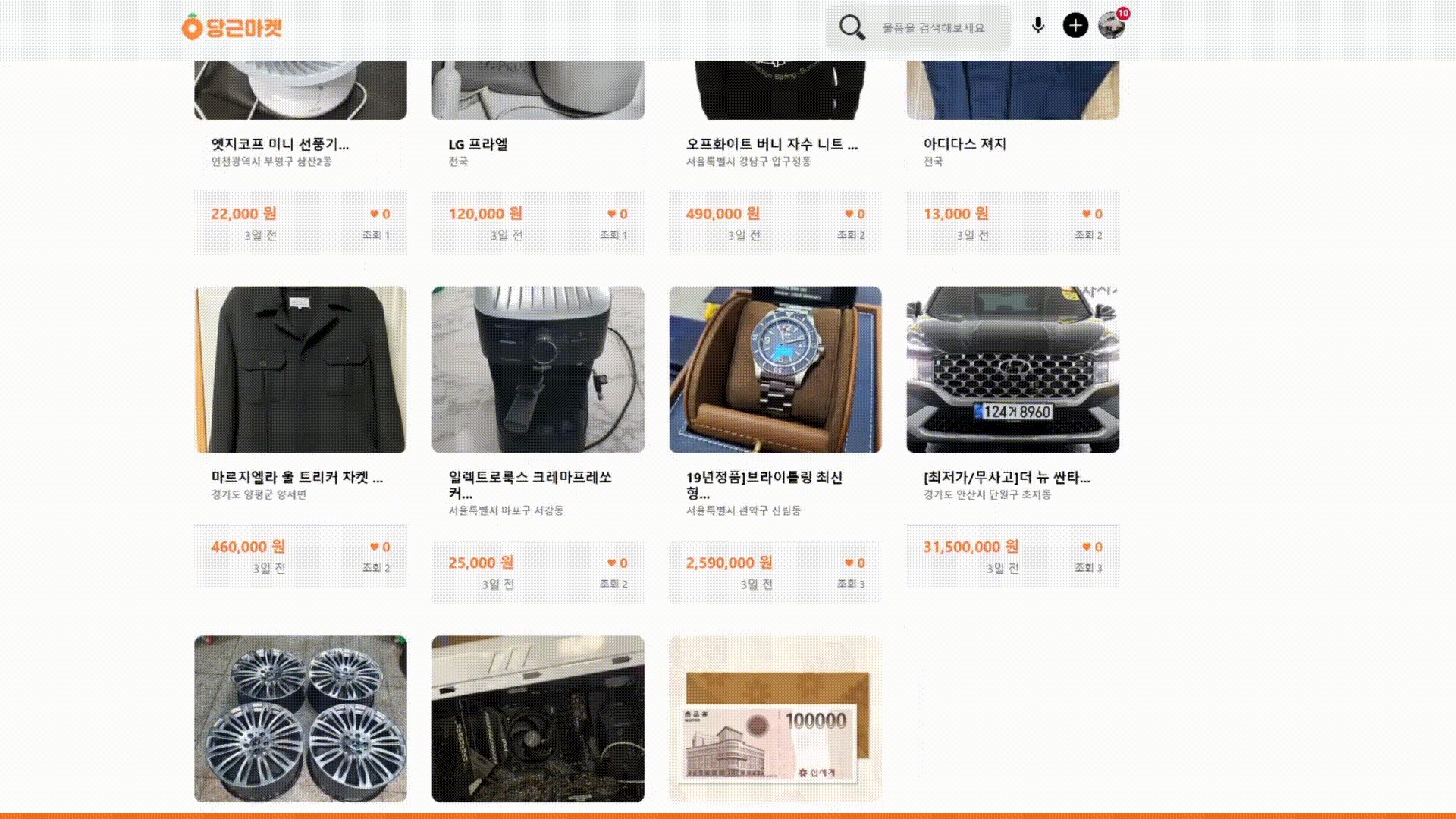
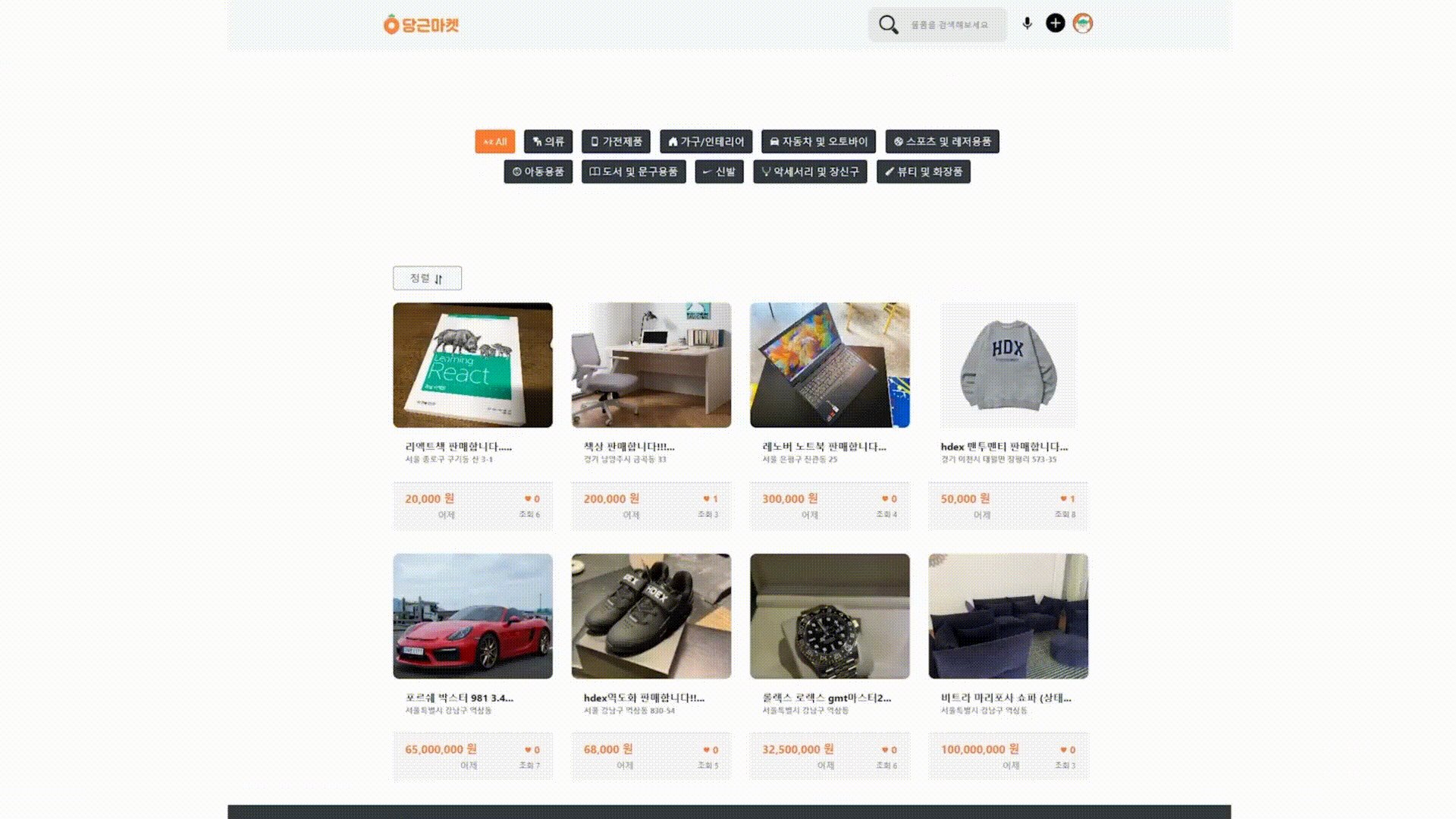
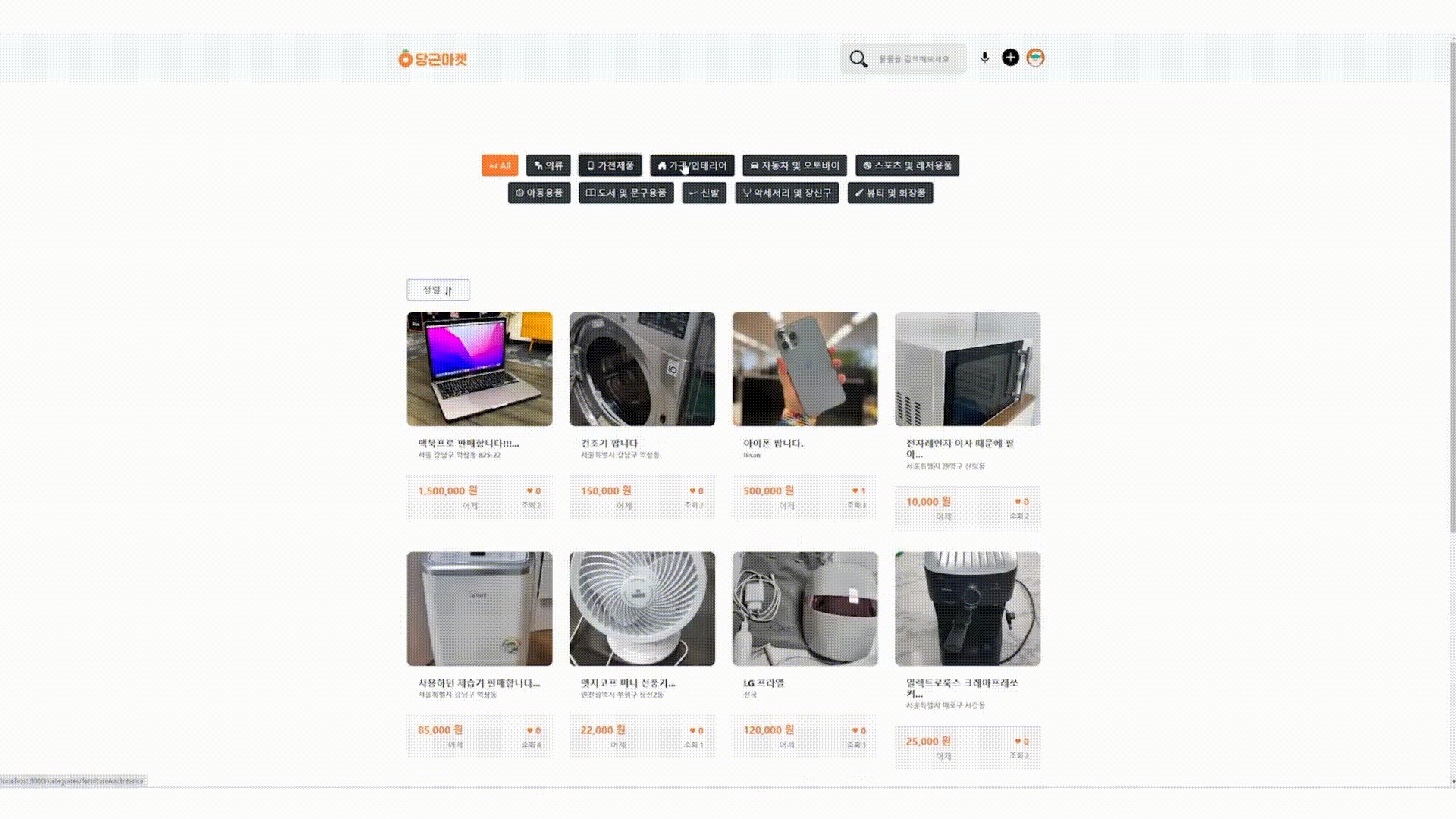
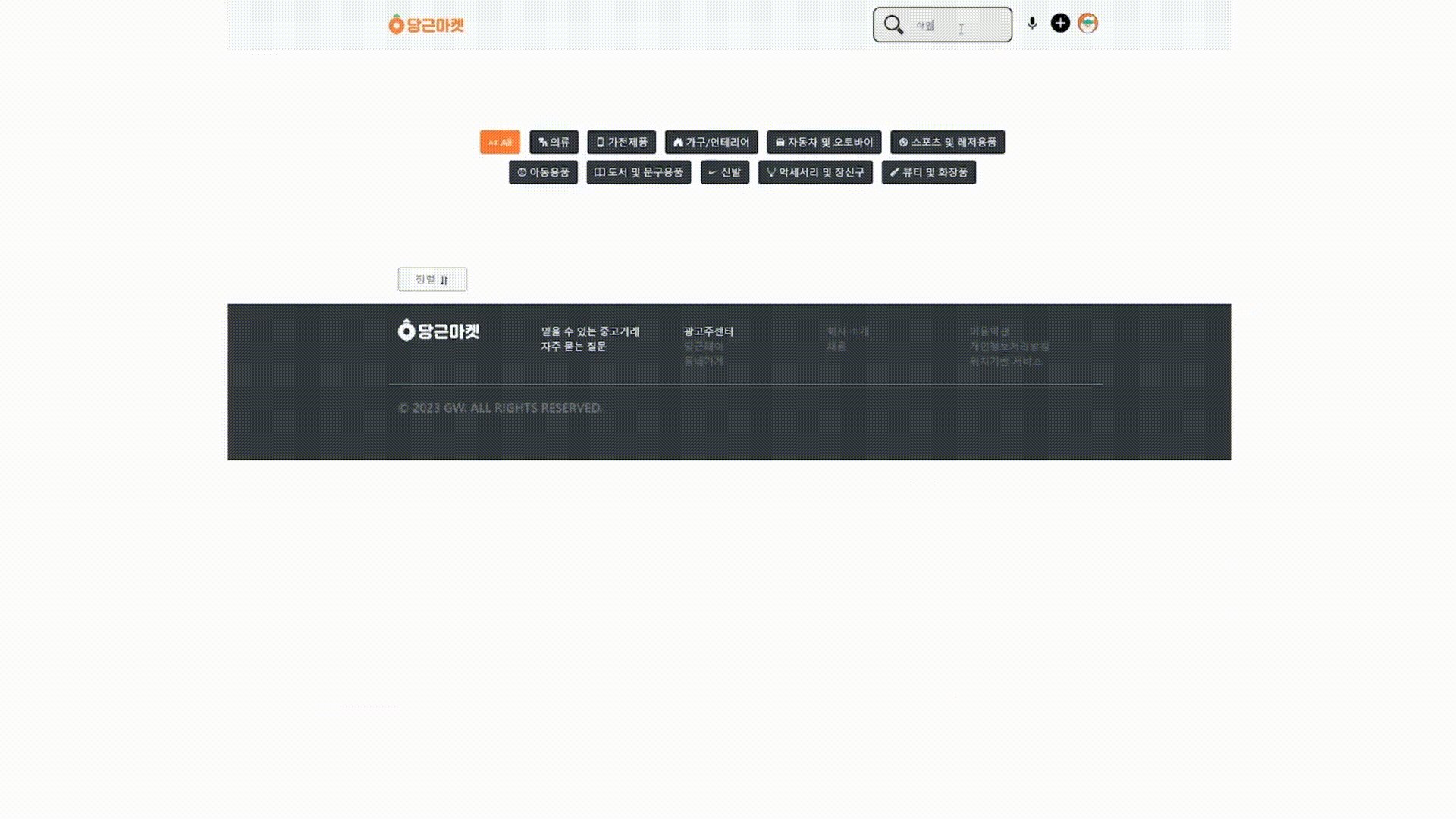
메인페이지
사이트의 기본이 되는 “/” 주소의 화면을 구현하였습니다. 메인 페이지의 주요 기능으로는 다음과 같습니다.
-
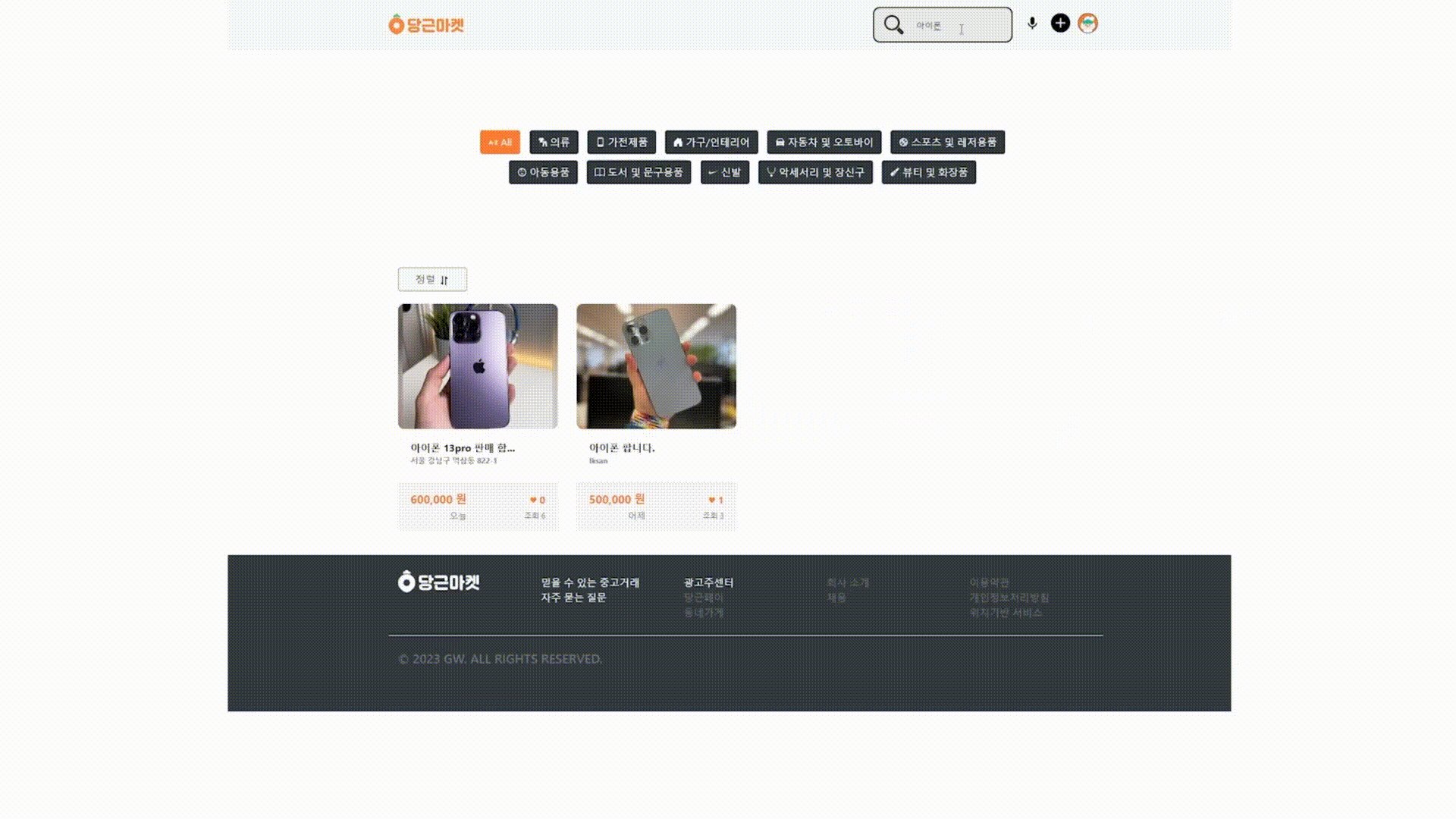
상품의 정보 출력 이 기능은 메인 페이지에서 등록된 상품들의 정보를 사용자에게 보여주는 역할을 합니다. 상품의 정보는 상품의 이름, 가격, 이미지, 상세 설명,좋아요수,조회수 등으로 구현하였으며 사용자들은 이 정보들을 통해 원하는 상품을 쉽게 파악하고 선택할 수 있습니다. 데이터베이스나 서버로부터 상품 정보를 가져와서 동적으로 화면에 출력하게 됩니다.
-
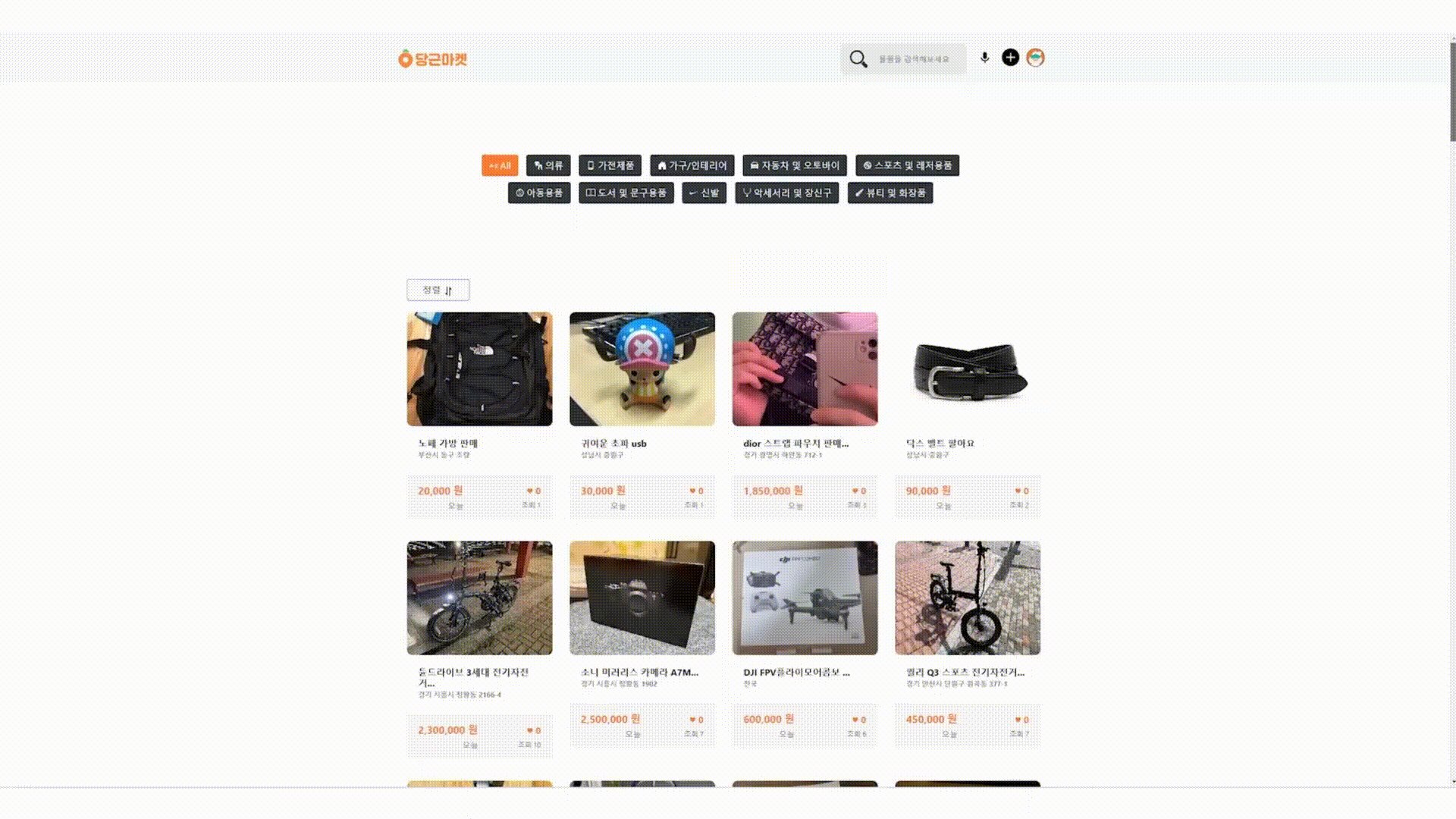
무한스크롤 페이징
무한스크롤 페이징은 사용자 경험을 개선하기 위한 기능으로, 페이지를 끝까지 스크롤해도 다음 페이지로 자동으로 이동되는 방식입니다. 전통적인 페이지 단위의 페이징 대신, 스크롤을 내리면 추가적인 데이터가 불러와지면서 사용자가 지속적으로 콘텐츠를 볼 수 있습니다. 이로 인해 페이지 전환의 부담이 줄어들고 사용자들이 더 많은 상품을 둘러볼 수 있습니다.

-
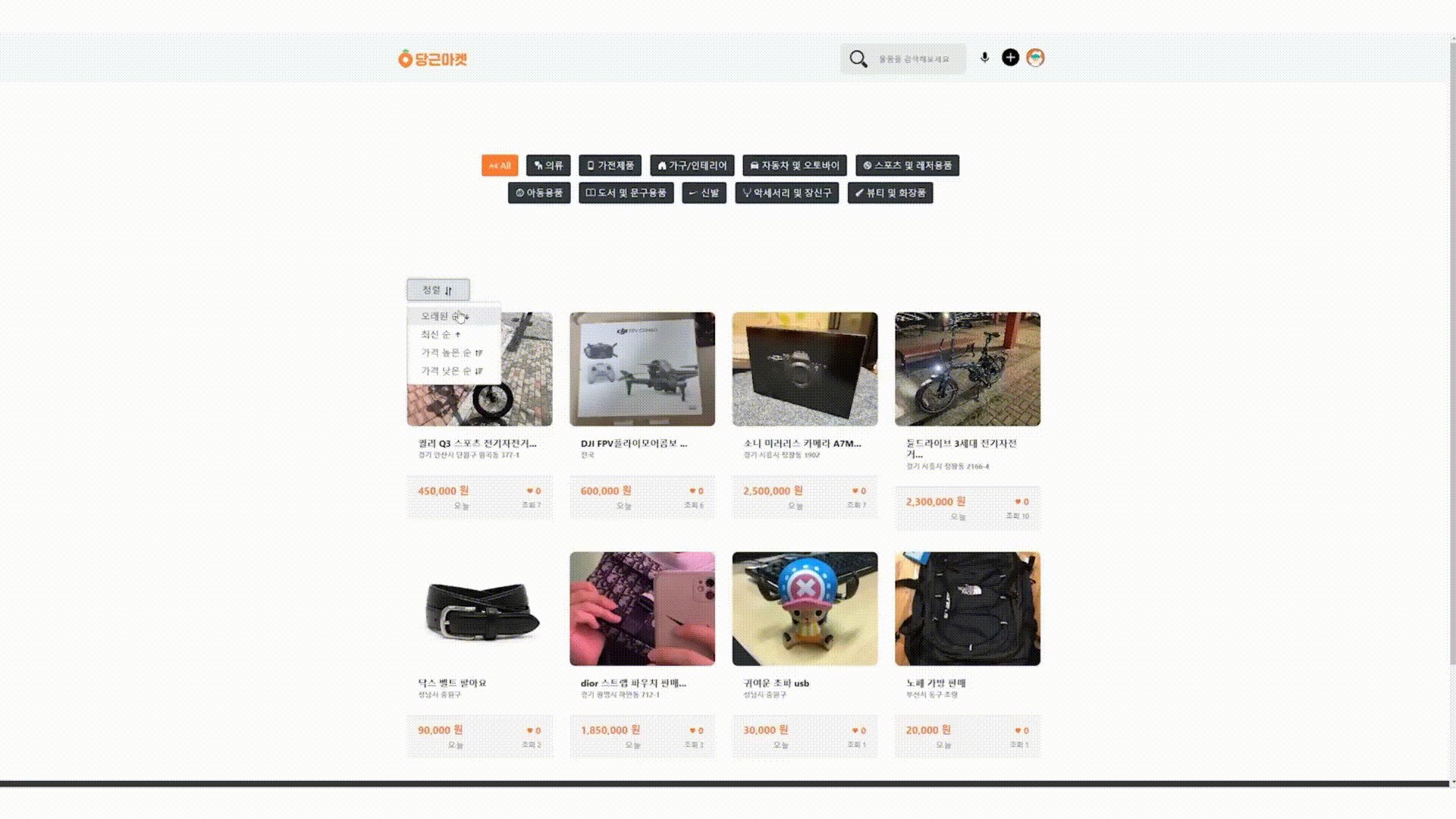
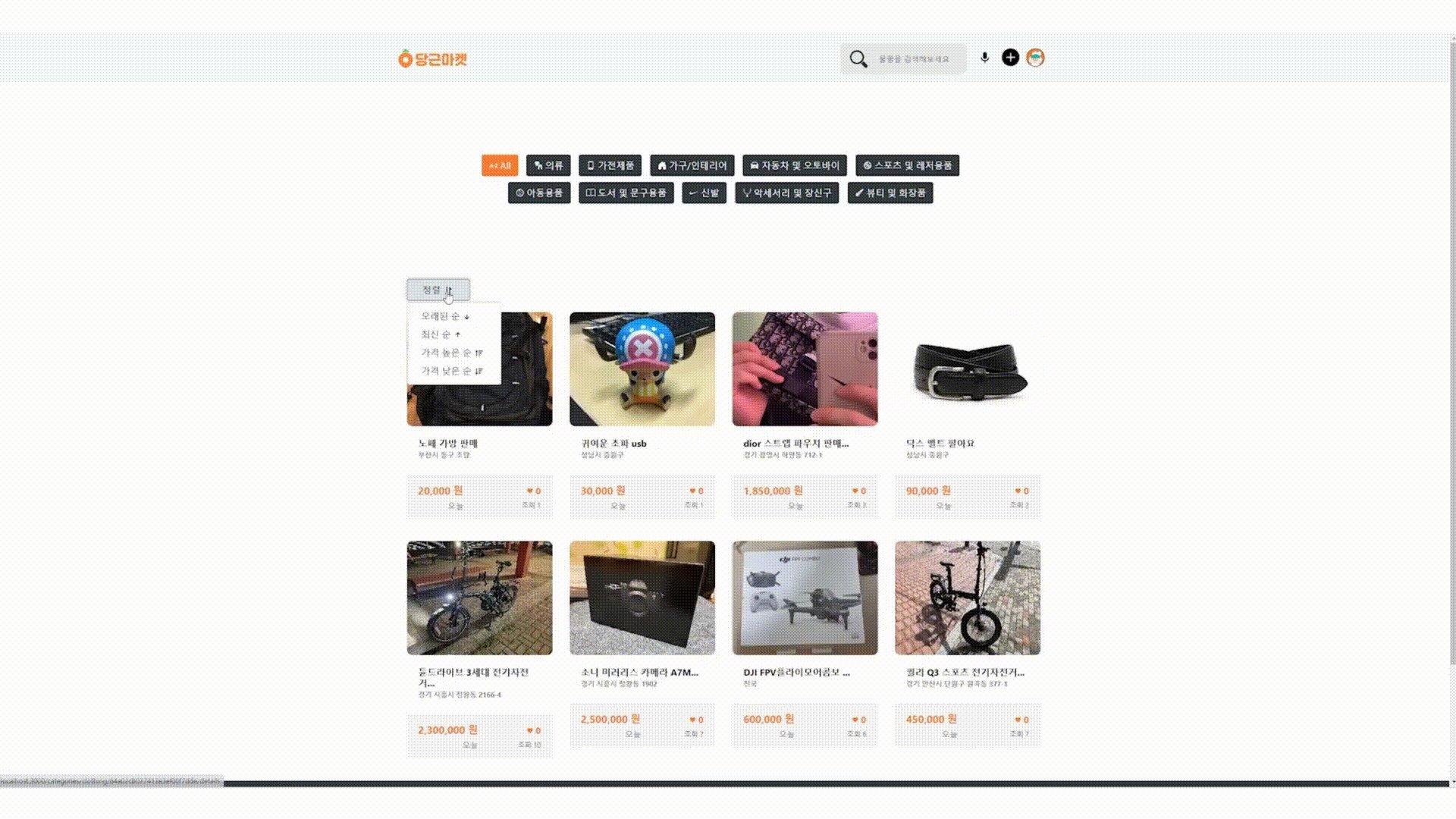
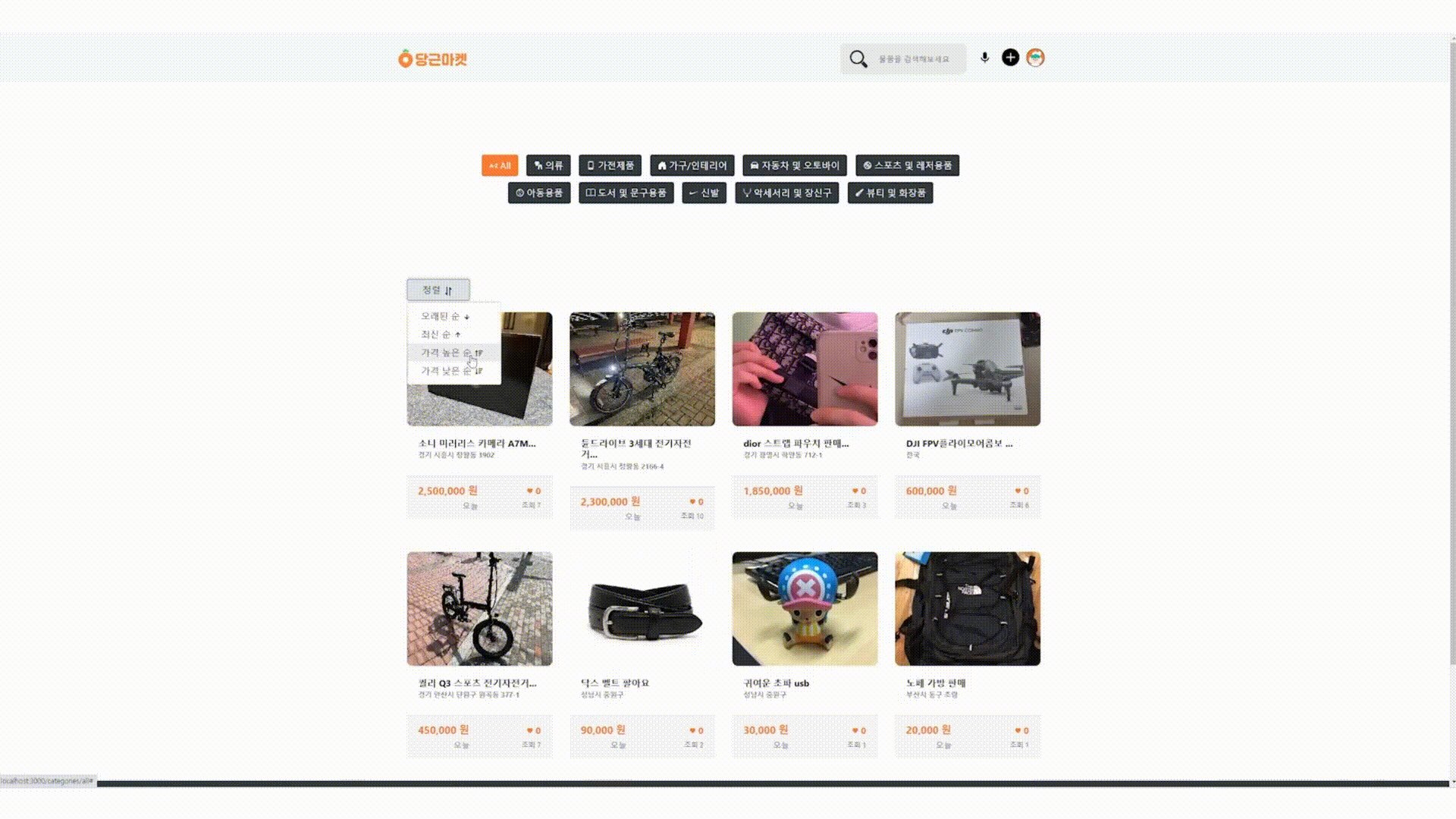
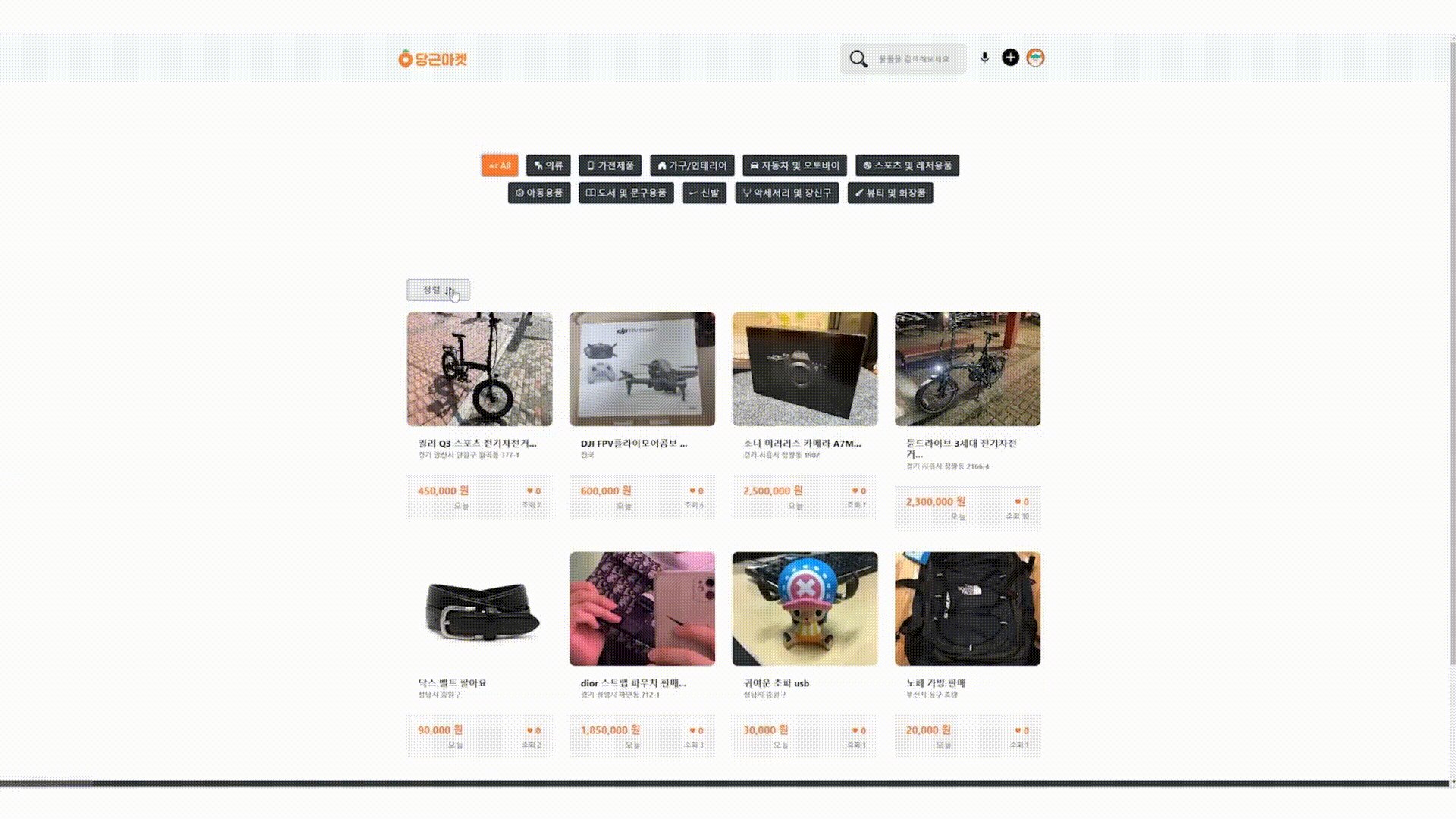
상품 정렬
상품 정렬 기능은 사용자가 상품들을 특정 기준에 따라 정렬할 수 있게 해주는 기능을 구현하였습니다. 가격높은순,가격낮은순,업로드일 빠른순,업로드일 느린순의 기준으로 상품들을 정렬할 수 있도록 하였습니다. 사용자들은 이 기능을 사용하여 자신이 원하는 조건에 맞는 상품들을 쉽게 찾을 수 있습니다.

-
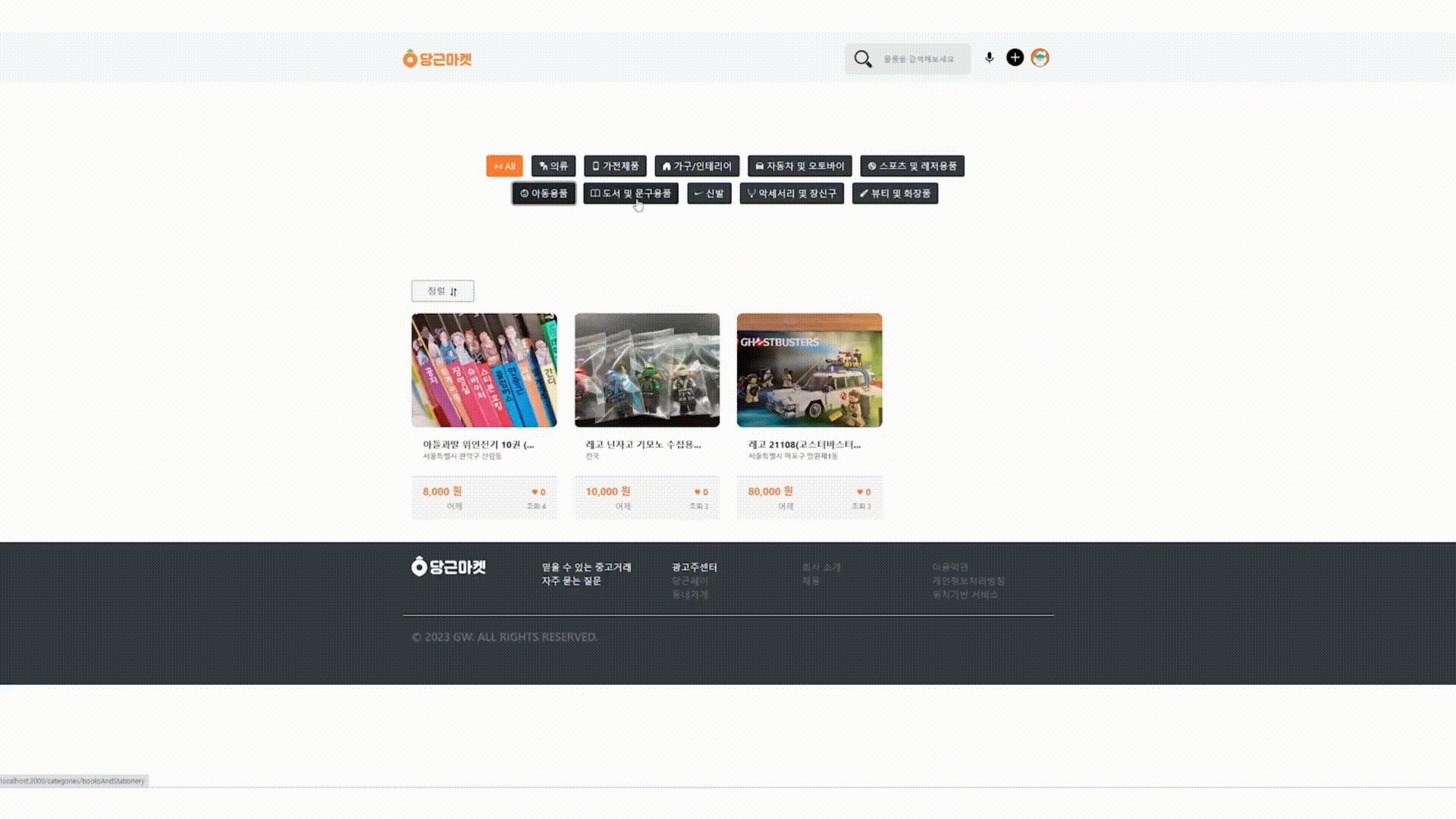
상품 카테고리 처리
상품 카테고리 처리 기능은 상품을 여러 그룹으로 분류하여 사용자가 원하는 카테고리의 상품을 쉽게 찾을 수 있도록 하는 기능입니다. 예를 들어, 전자제품, 의류, 가구 등과 같은 다양한 카테고리로 상품들을 분류할 수 있습니다. 사용자는 메인 페이지에서 상품 카테고리를 선택하면 해당 카테고리에 속한 상품들만을 볼 수 있습니다.

-
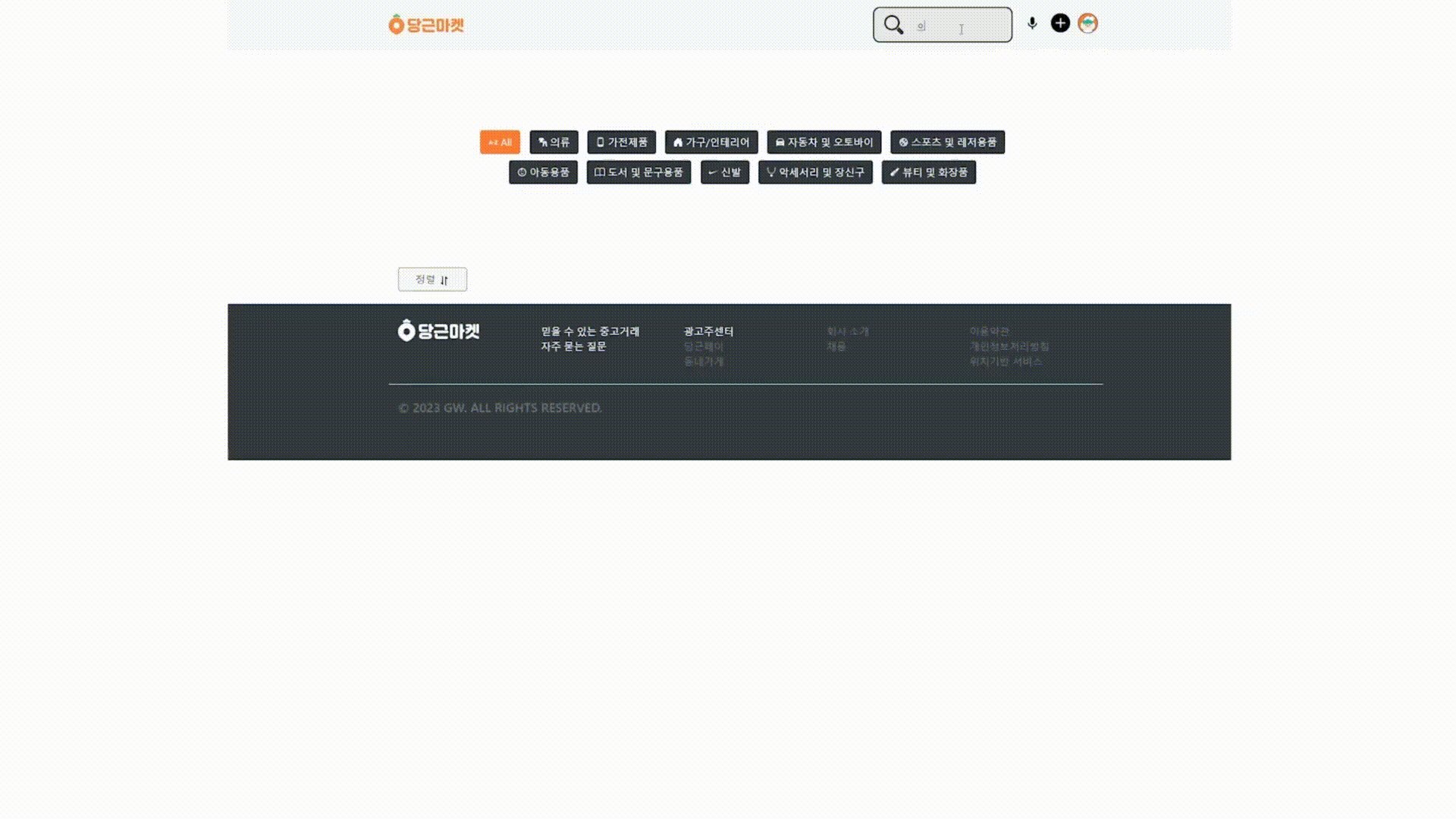
상품 검색
상품 검색 기능은 사용자가 원하는 키워드를 입력하여 해당 키워드가 포함된 상품들을 검색하는 기능입니다. 사용자는 검색 창에 원하는 검색어를 입력하고, 검색 버튼을 클릭하거나 엔터를 눌러 검색을 실행합니다. 검색 결과는 일치하는 상품들이 출력되며, 데이터베이스나 서버에서 검색어와 일치하는 상품들을 조회하여 화면에 출력합니다.

-
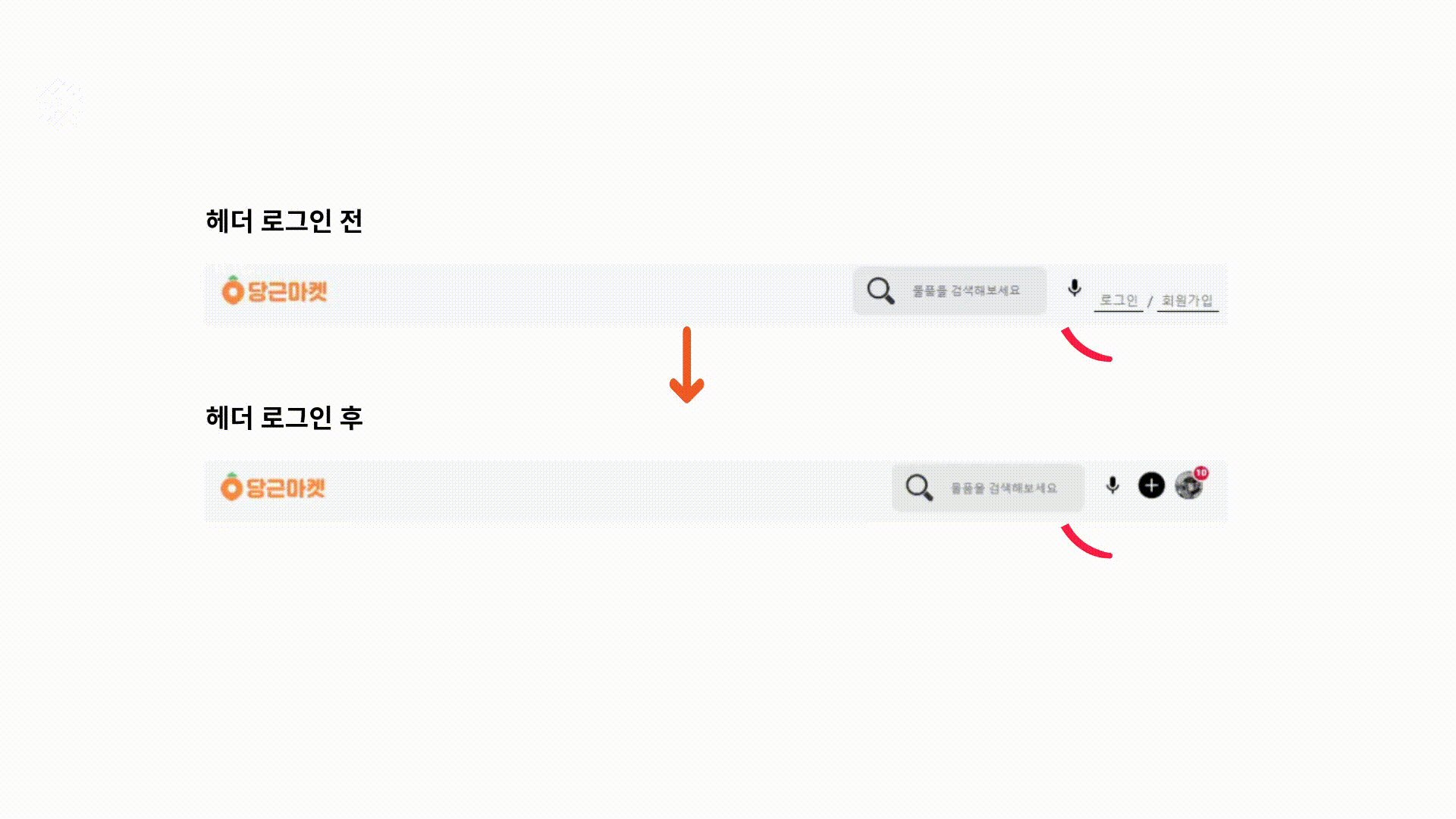
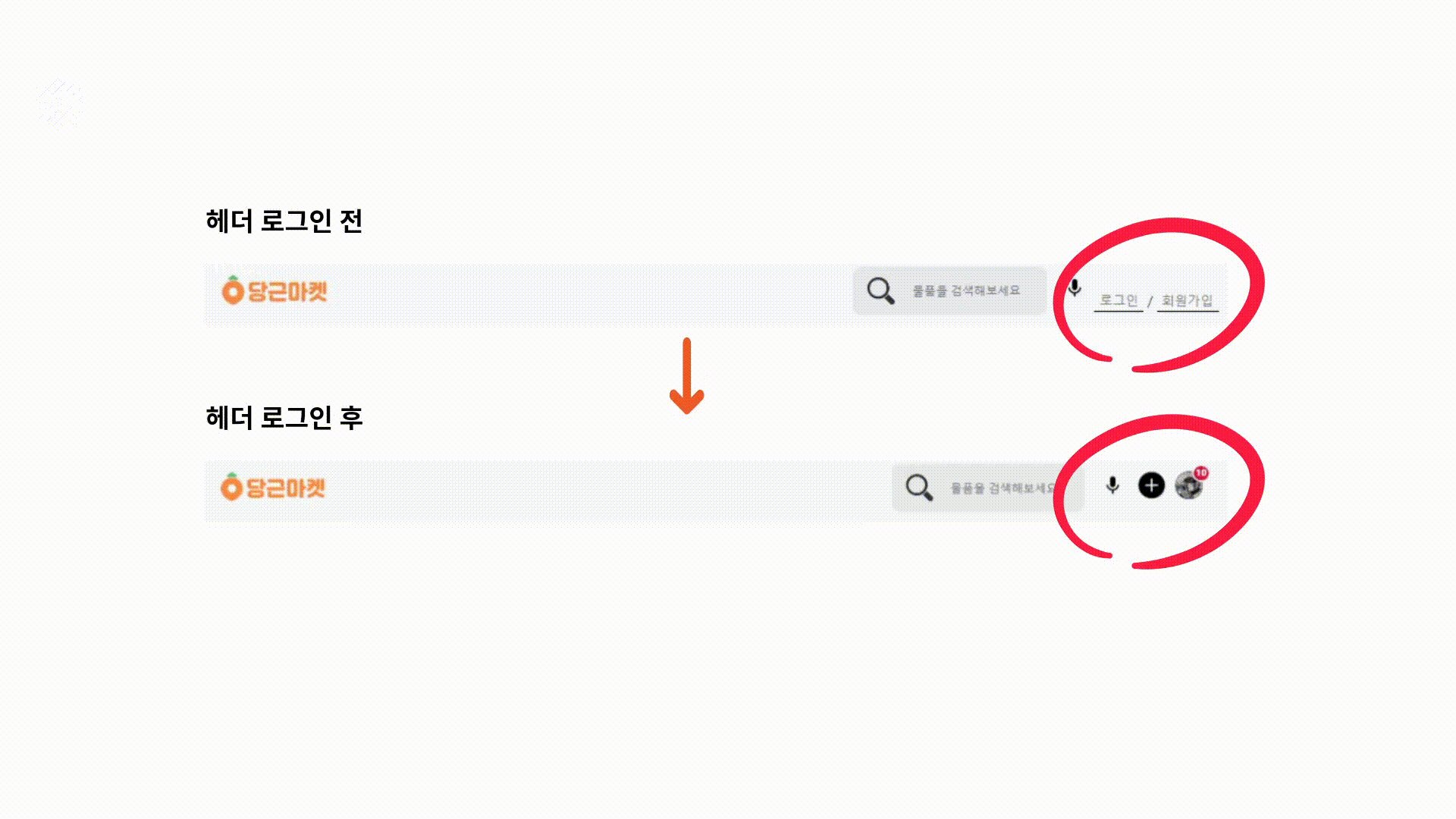
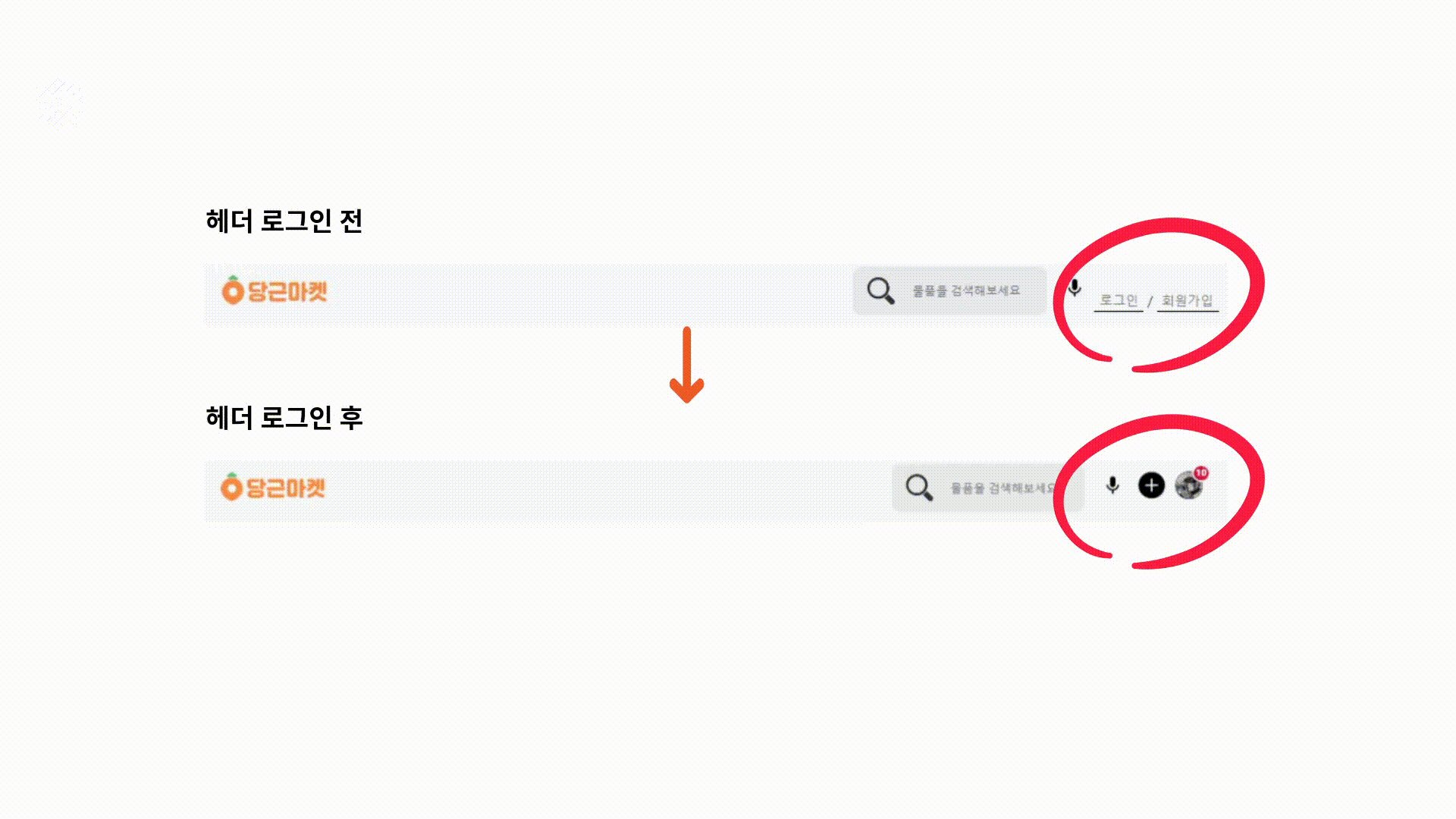
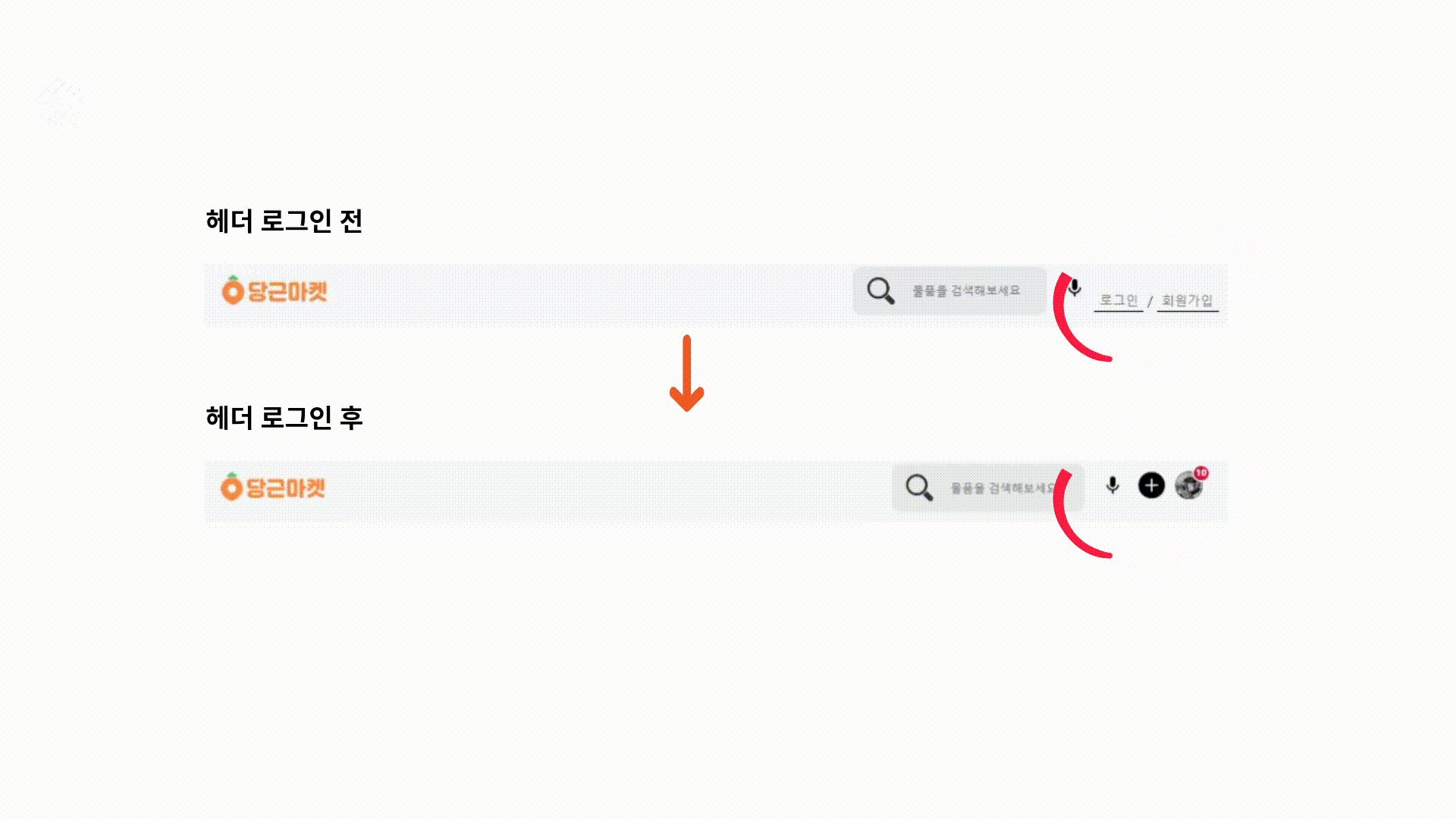
헤더 설계
6-1. 로그인 여부:
사용자가 로그인되어 있으면, 헤더에는 사용자의 아바타 이미지가 표시됩니다. 아바타 이미지를 클릭하면 사용자의 프로필 페이지로 이동하여 자세한 정보를 확인하거나 수정할 수 있습니다. 만약 로그인이 필요한 서비스라면, 로그인 버튼이 헤더에 표시되어 로그인 페이지로 이동할 수 있게 됩니다. 이 기능은 사용자의 로그인 상태를 시각적으로 확인할 수 있게 함으로써 편의성과 신뢰성을 높이는 역할을 합니다.

6-2. 검색창:
헤더에 구현된 검색창은 사용자가 원하는 상품이나 내용을 편리하게 검색할 수 있도록 합니다. 사용자가 검색어를 입력하고 엔터를 누르거나 검색 버튼을 클릭하면 해당 검색어를 쿼리하여 관련 상품을 검색합니다. 검색 기능은 중고거래 플랫폼에서 사용자가 원하는 상품을 빠르게 찾을 수 있도록 해주는 핵심 기능입니다.
6-3. STT 음성검색:
음성 검색은 헤더에 구현된 마이크 아이콘을 클릭하여 음성인식으로 검색어를 입력하는 기능입니다. 사용자가 마이크 아이콘을 클릭하면 시스템은 사용자의 음성을 인식하고 해당 내용을 텍스트로 변환하여 검색어로 활용합니다. 음성 검색은 일반적인 텍스트 입력보다 훨씬 더 간편하고 편리한 방식으로 검색을 할 수 있게 해주는 기능입니다. 특히, 모바일 기기에서는 음성 검색이 사용자에게 더욱 편의를 제공하며, 사용성을 높일 수 있습니다.
-
-
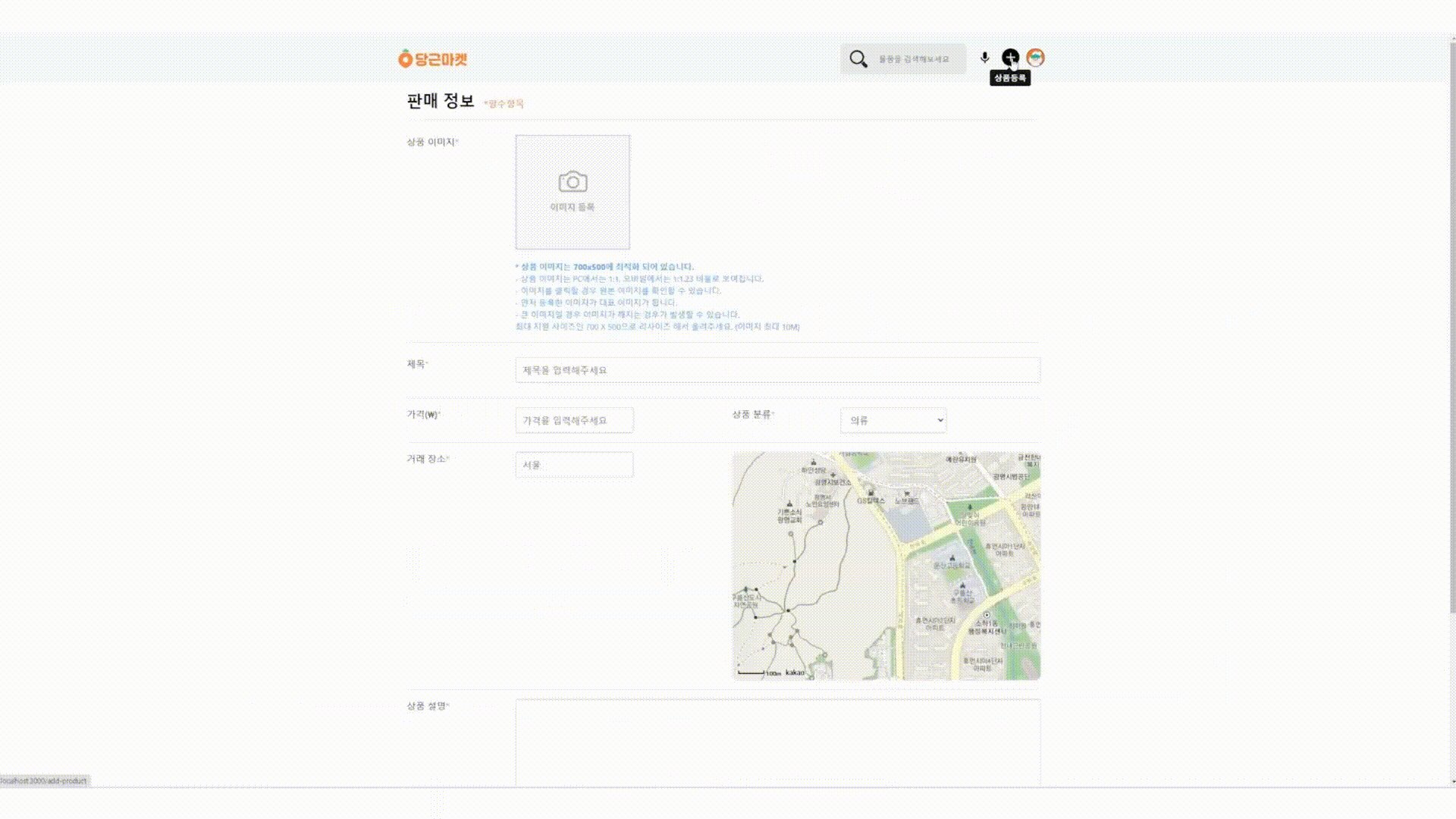
이미지 서버(S3) 에 상품 업로드, 수정
상품의 이미지를 저장하는기능에 사용되는 S3 에 대한 전체적인 기능을 만들었습니다. Form 에 들어온 상품의 이미지의 형식 (ex jpg,png,gif) 을 구별하고 이를 Base64 형식으로 인코딩하여 S3에 업로드 합니다. 이 기능은 백엔드 서버에서 함수형태로 제공되며 상품 업로드, 상품 수정, 유저아바타 업로드, 유저 아바타 수정 에 재사용할수 있도록 하였습니다.

댓글남기기